올해 근 20년만에 손으로 그림이라는걸 그리기 시작했음..
폼이 예전같진 않지만 그래도 좀 사람같이 돼서 살짝 블로그에 남겨봄.
과연 몇분이나 이걸 보시려나?


WRITTEN BY
- artfrige
베이스 연주는 건강에 좋습니다
올해 근 20년만에 손으로 그림이라는걸 그리기 시작했음..
폼이 예전같진 않지만 그래도 좀 사람같이 돼서 살짝 블로그에 남겨봄.
과연 몇분이나 이걸 보시려나?



직장생활을 다 털어버리고 내 회사를 설립한지도 2년이 되어감.
처음 시작할때는 어떻게 먹고 사나 걱정도 많이 했는데 인생을 헛살진 않았는지 도와주시는 분들이 많이 계셔서 매출이 든든하다.
결혼한지는 벌써 8년차가 되어가고 새로운 곳에 와서 정착해 잘 살고 있는 중.
궁금한 사람이 있을 지는 모르겠지만 그냥 평범하게 잘 지내고 있다는 사실 남기고 감.
가끔 블로그 댓글 확인하러 들어오는데 올때마다 느끼는게 여전히 최고 콘텐츠는 도키메키 메모리얼 공략인거같다.
이거 안써놨으면 오는사람 더 없어서 썰렁했겠음.
아무튼 블로그 댓글은 한달에 두세번 정도 확인하러 들어오니 그때 또 오겠음.
그럼 ㅂㅂ...

Opentype/CFF(.otf 확장자)와 Truetype(.ttf 확장자)는 데스크톱 환경에서 사용 가능한 두 가지 대표적인 모던 폰트 포맷입니다. 둘은 서로 전혀 다른 별개의 포맷임에도 불구하고 OT/CFF와 TT폰트는 많은 공통점이 있습니다. 두 포맷의 가장 큰 차이는 외곽선 포맷이 다르다는 점입니다. 또한 그 외곽선을 래스터라이즈 하는 방법도 다릅니다.
OT/CFF폰트의 글리프 아웃라인은 큐빅 베지어 패턴인 반면에 TT폰트는 쿼드라틱 베지어로 구성됩니다.

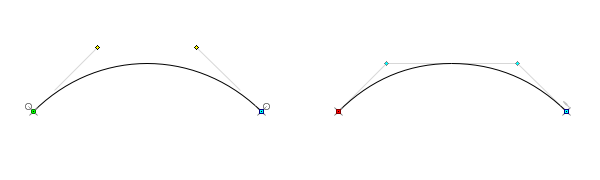
큐빅 베지어(왼쪽)와 쿼드라틱 베지어(오른쪽)에서 비슷한 곡선을 그렸을 때의 비교
저는 타입 디자이너들이 큐빅 베지어를 선호한다고 봅니다. 큐빅 베지어는 조작하기에 쉽고 쿼드라틱 베지어에 비해 적은 점의 갯수로 다양한 곡선을 표현할 수 있기 때문입니다. TrueType 포맷의 디자인들은 그 태생인 포스트스크립트 아웃라인을 기초로 하여 TrueType으로 변환되는 과정을 거칩니다. 만약 이 변환 과정에서 어떤 문제가 발생한다면 결과물의 아웃라인이 의도와는 다르게 변형될 수 있습니다.
만약 위에 언급한 차이점만이 OpenType/CFF폰트와 TTF의 차이점이라면 다른 이들을 설득할 만한 요소가 아니었을 겁니다. 하지만 보통 OT/CFF 폰트 파일이 TrueType과 비교해 20%~50%정도 적은 용량을 차지한다면 어떨까요? 호기심이 생길만 한가요? 물론 이 점이 그렇게 중요하다 여기지 않을 수도 있습니다. 왜냐하면 최근 저장 장치는 폰트 파일을 담기에는 부족함이 없고 폰트 파일은 대개 프로젝트의 여러 요소 중 가장 용량을 덜 차지하는 것이 사실이니까요. 특히 프린트용 해상도의 이미지나 비디오 파일 그리고 여러 포맷의 아트워크 파일들에 비교하면 폰트 파일의 용량은 정말 보잘것 없습니다.
그렇지만 웹 페이지와 같이 제한된 적은 용량을 사용해야만 하는 환경이라면 용량이 적은 폰트 파일이 필요하다는 사실에 동의할 수 밖에 없을 것입니다. 특히나 10,000자 이상이 들어가서 파일의 용량이 5-10메가바이트씩 나가는 CJK(중국어, 일본어, 한국어) 폰트를 써야 한다면 그 크기가 신경쓰이게 될 것입니다.
그럼 어떤 점이 OT/CFF폰트를 작게 만들까요? 그 이유 중 한 가지는 외곽선을 단순한 방법으로 저장하는 것입니다. 다른 이유는 TrueType 폰트에 비해 힌팅 정보가 차지하는 정보량이 적기 때문입니다. 힌팅을 할 때 두 폰트(OT/CFF와 TrueType)는 그 방식이 서로 다릅니다. 넓은 의미에서 TrueType힌팅에서는 각 폰트에 “정보(intelligence)”를 넣어주어야 합니다. 반면에 OpenType/CFF폰트에서는 이 정보가 기본적으로 래스터라이저(rasterizer, 외곽선 형태로 구성된 문자나 도형을 점의 집합으로 변환해 주는 소프트웨어)에 들어 있습니다. 즉 TT폰트는 글리프를 렌더링하기 위해 픽셀 단위로 매우 구체적인 정보를 입력해 두어야 합니다. 그렇기 때문에 TT폰트의 래스터라이저는 단순히 렌더링 순서 정도만을 제시하는 “바보같은(dumb)” 인터프리터 역할을 합니다. 반면에 OT/CFF폰트는 각 글리프의 일반적인 정보만 제공하고 래스터라이저가 글자를 화면에 렌더링하기 위한 최적의 처리를 수행합니다. 확실히 OT/CFF와 TT폰트가 취하는 방식 모두는 장단점이 있습니다. TrueType은 래스터화하는 과정에서 제어할 수 있는 수단이 많은 반면에 높은 비용이 발생하게 됩니다. TT폰트의 힌팅 작업을 정교하게 하는 일은 노동 집약적이면서 높은 숙련도를 가진 전문가들을 많이 필요로 합니다. 반면에 OT/CFF폰트의 힌팅에는 TT폰트의 1/10정도의 소요 시간만이 들고 작업자들에게 필요한 경험도 훨씬 적습니다. 또한 래스터라이저에 정보가 담겨 있다는 점은 래스터라이저가 발전할 수록 별도의 업데이트 없이 모든 폰트가 발전된 래스터라이저의 혜택을 고스란히 누릴 수 있다는 사실을 의미합니다.
OT/CFF포맷이 힌팅의 제어에 있어서 제한적이라는 사실은 특정한 종류의 응용프로그램이나 장치에 사용하기에 단점으로 작용합니다. 하지만 픽셀 밀도가 비약적으로 상승한 최근 스크린들에서 폰트 힌팅에 거의 신경쓰지 않는 Mac OS X이나 iOS를 생각해 보면 앞으로 힌팅은 그렇게 중요한 작업이 아닐 것입니다.
요약하자면 OpenType/CFF폰트가 TrueType에 비해 가지는 두 가지 비교 우위는 첫째, 작은 파일 사이즈이고 둘째, 안티알리아싱이 가능한 환경에서 글자를 렌더링하기 위해 힌팅에 들여야 하는 노력이 적은 점입니다.
이 두가지 사항을 제외하면 나머지는 같다고 볼 수 있습니다. 하지만 간혹 OT/CFF파일이 TrueType에 비해 장점이 많은데도 왜 대중적이지 않은가에 대해 묻는 사람이 있어서 왜 그런지에 대해 답하겠습니다. 첫째로 TrueType포맷은 OpenType보다 훨씬 오랜 역사를 가지고 있기 때문입니다. OT/CFF가 대략 10년정도 된 반면에 TT폰트는 1980년대에 처음 소개되었습니다. 두번째로는 레거시 디스플레이 모드와 관련 있습니다. 안티알리아싱이 불가능한 환경이라면 TrueType은 OT/CFF에 비해 더 나은 해결책이 될 수 있습니다. TrueType이 가지고 있는 정교한 힌팅 정보 때문입니다. 마지막으로 역사적인 이유입니다. Windows와 Mac OS와 같은 메이저 운영체제가 OT/CFF를 지원함에도 TrueType에 더 많은 투자가 이루어지고 있습니다. 따라서 응용프로그램이나 운영체제에서 폰트를 테스트 할 때 OpenType/CFF를 주로 고려하는 경우는 드뭅니다.
* 본 번역은 원문 전문이 아닌 일부만 번역한 버전입니다. 원문의 저작권은 원문 게시자에 있습니다.

맥용 아웃룩은 검색 OS X의 Spotlight Index를 사용한다. 따라서 시스템을 완전히 삭제한 후 TimeMachine 복원 등을 거칠 경우 인덱스가 상실되어 과거 메일이 검색되지 않는데, 아래는 그것을 해결하는 방법이다.
1. Microsoft Outlook을 종료(cmd+q) 한 후, Finder > Utility > Terminal.app 을 실행한다.
2. 쉘에서 아래 명령어를 입력한다.
mdimport -g "/Applications/Microsoft Outlook.app/Contents/Library/Spotlight/Microsoft Outlook Spotlight Importer.mdimporter" -d1 "/Users/USER_NAME/Library/Group Containers/UBF8T346G9.Office/Outlook/Outlook 15 Profiles/MY_PROFILE_NAME"
*볼드 처리된 USER_NAME과 MY_PROFILE_NAME 부분에 넣을 내용은 각각 자기 Mac의 계정 이름과 Microsoft Outlook에서 사용하는 프로파일 이름이다. Outlook Profile 이름은 Microsoft Outlook.app을 우클릭 > 패키지 내용 보기 > Contents > SharedSupport > Outlook Profile Manager.app 을 실행하면 확인할 수 있다.
3. 터미널 상에서 스팟라이트 재인덱싱이 이뤄진다. 이 과정은 메일함에 쌓인 메일이 많을 수록 오래 걸린다.
4. 인덱싱이 종료되면 Outlook 을 다시 실행하고 검색이 원활히 이루어 지는지 확인한다.
참고) 본 해결책은 Office365가 기본 경로에 설치되어 있다는 가정 하에 작성되었으므로 혹시 본인이 별도의 경로에 설치하였다면 본 게시물 아래 링크를 참조하여 복구하여야 한다.

2013년에 발매된 바이오쇼크 인피니트.
웬지 제돈 다 주고 사긴 아까워서 스팀 찜목록에 짱박아 뒀었는데, 지난주 70% 할인을 하길래 냅다 구매.
오랫동안 군침만 흘리다가 플레이 하는데 이건 뭐 명불허전인듯.
일단은 일이 바빠서 꾸준히 플레이는 못 했다고 생각했으나, 대충 찾아보니 이미 스토리는 절반정도 진행된 상태.
한달 안에는 다 깰 수 있겠지...
P.S. 엘리자베스는 사랑입니다. 이런 캐릭터를 만들어 내다니 맙소사...

블로그에 딱히 쓸 내용이 없어 무려 1년이나 내 블로그를 눈팅하는 사태가..
하고 있는 일은 그럭저럭 잘 되고 새로운 좋은 분들도 많이 만났음.
근황을 궁금해 하는 이가 있을까 싶지만 어쨋든 의무감에 연례행사 겸 포스트를 남겨봄.

자주 쓰는 기능이기에 간단한 javascript로 tab 기능을 구현해 보았음.
로직:
클릭이 일어났을 때 showtab() 함수를 돌리고 함수에 포함된 반복문으로 파라메터와 탭 번호가 같은지 대조하여 같으면 display: block;, 다르면 display:none; 으로 처리하도록 하였다.
Javascript
function showtab(a){
for(i = 0 ; i <=2 ; i++){
var target = document.getElementById('tab' + i)
if(i == a){
target.style.display = 'block';
} else {
target.style.display = 'none';
}
}
}
HTML
<ul>
<li><a href="javascript:;" onclick="javascript:showtab(0);">show first tab</a></li>
<li><a href="javascript:;" onclick="javascript:showtab(1);">show second tab</a></li>
<li><a href="javascript:;" onclick="javascript:showtab(2);">show third tab</a></li>
</ul>
<div id="tab0" class="tab">
first tab
</div>
<div id="tab1" class="tab">
second tab
</div>
<div id="tab2" class="tab">
third tab
</div>
CSS
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin-right: 15px;
}
.tab {
width: 240px;
height: 240px;
text-align: center;
background-color: red;
color: #fff;
padding: 30px;
display: none;
}
#tab0 {
display: block;
}
결과는 아래 링크에서 확인할 수 있음.

19년전 1997년, 도키메모 1편을 한참 하던 시기라 새로운 후속작이 나온 줄 알고 게임샵에서 덥석 구매했던 게임. 당시엔 일어 실력이 짧았던 때라서 거의 아무 선택지나 막 고르던 시절이라 본작도 되는대로 플레이 했었던 기억이 난다. 결국 배드엔딩인지 해피엔딩인지 모를 엔딩을 봤었는데.. 생각난 김에 오랜만에 플레이를 해서 해피엔딩을 보았다.
도키메키 드라마시리즈 1편 무지개색 청춘은 운동부의 아이돌 니지노 사키가 주인공인 스핀오프 작품으로, 발군의 스토리텔링을 바탕으로 캐릭터의 매력을 극한으로 끌어올리고 있다. 본인도 96년도 도키메모 1편에선 무턱대고 후지사키를 찬양하다가 97년도에 이걸 플레이하고 나서 니지노의 팬으로 전향했으니 가히 명작이라고 칭할만 한 듯. 사실 도키메모 본편에서는 능력치 올리고 이사람 저사람 만나면서 호감도 관리나 했지 캐릭터의 세세한 성격이나 에피소드 묘사는 특정 이벤트를 제외하고는 거의 없었는데, 이런 스핀오프 작품으로 캐릭터를 입체적으로 묘사하고 성격을 정의하며 콘텐츠의 생명을 쭉쭉 연장시키는 코나미의 기술이 대단하다고도 할까..
이 작품에서 메인 히로인인 니지노 사키는 헌신적인 태도로 꾸준히 축구에 매진하는 주인공을 옆에서 도와주고 응원하는 역할로 등장한다. 플레이 내내 대사 하나하나를 꼼꼼히 읽으며 플레이 했다면, 플레이어 역시 그런 헌신적인 모습에 감정이입할 정도로 대사의 완성도, 화면의 연출력, 성우의 연기력까지 흠 잡을 곳이 거의 없다. 특히 플레이 후반부에 주인공이 어떤 사건으로 축구에 대한 의욕을 잃어버리고 낙심하자 마음을 돌리려 울음을 터뜨려가며 두 번째로 새끼손가락 약속을 하는 장면에선 살짝 감동...
아무튼 도키메모 팬, 특히 니지노 사키의 팬이라면 일본어를 공부해서라도 반드시 플레이 해 봐야 할 전설의 명작이라 평한다.
단 한가지, 단점이 있다면 대사가 어마어마하게 많다는 것.
끝.

오늘부터 MySQL + PHP를 공부하기 시작.
PHP를 본격적으로 파기 전에 SQL을 좀 공부해 둬야겠어서 오픈 강좌를 보고 열심히 진행 중.
오늘은 기초적인 명령에 대해 학습하였고 아래는 그 스터디 노트들임.
데이터베이스 리스트 호출
mysql> show databases;
데이터베이스 사용
mysql> use NameOfDataBase;
데이터베이스 테이블 만들기
mysql> CREATE TABLE nameOfTable (
nameOfFirstRow dataType(lengthOfData) NOT_NULL AUTO_INCREMENT,
nameOfSecondRow dataType NULL,
PRIMARY KEY (theValue)
);
//NOT_NULL: NULL이 아니어야 됨, AUTO_INCREMENT: 자동 증가, PRIMARY KEY: 정렬 기준이 되는 값(인것 같음)
테이블 항목 조회하기
mysql> desc nameOfTable;
테이블 모든 항목 데이터 조회하기
mysql> SELECT * FROM nameOfTable;
테이블 일부 항목 데이터 조회하기
mysql> SELECT firstRowName, secondRowName FROM nameOfTable;
테이블 항목 데이터 추가하기
mysql> INSERT INTO nameOfTable (firstRowName, secondRowName) VALUES('firstColumnValue', 'secondColumnValue');
테이블 항목 일부만 조회하기
mysql> SELECT * FROM nameOfTable WHERE nameOfValue = theValue;
//nameOfValue의 theValue값을 가진 항목을 표시해라
테이블 항목 갱신(수정)하기
mysql> UPDATE nameOfTable SET nameOfValue = theValue WHERE primaryKeyValue = theValue;
//primaryKeyValue의 theValue항목 중 nameOfValue 항목의 값을 theValue로 고쳐라(갱신해라).
테이블 항목 삭제하기
mysql> DELETE FROM nameOfTable WHERE primaryKeyValue = theValue;
//primaryKeyValue의 theValue항목이 있는 열을 삭제해라.
